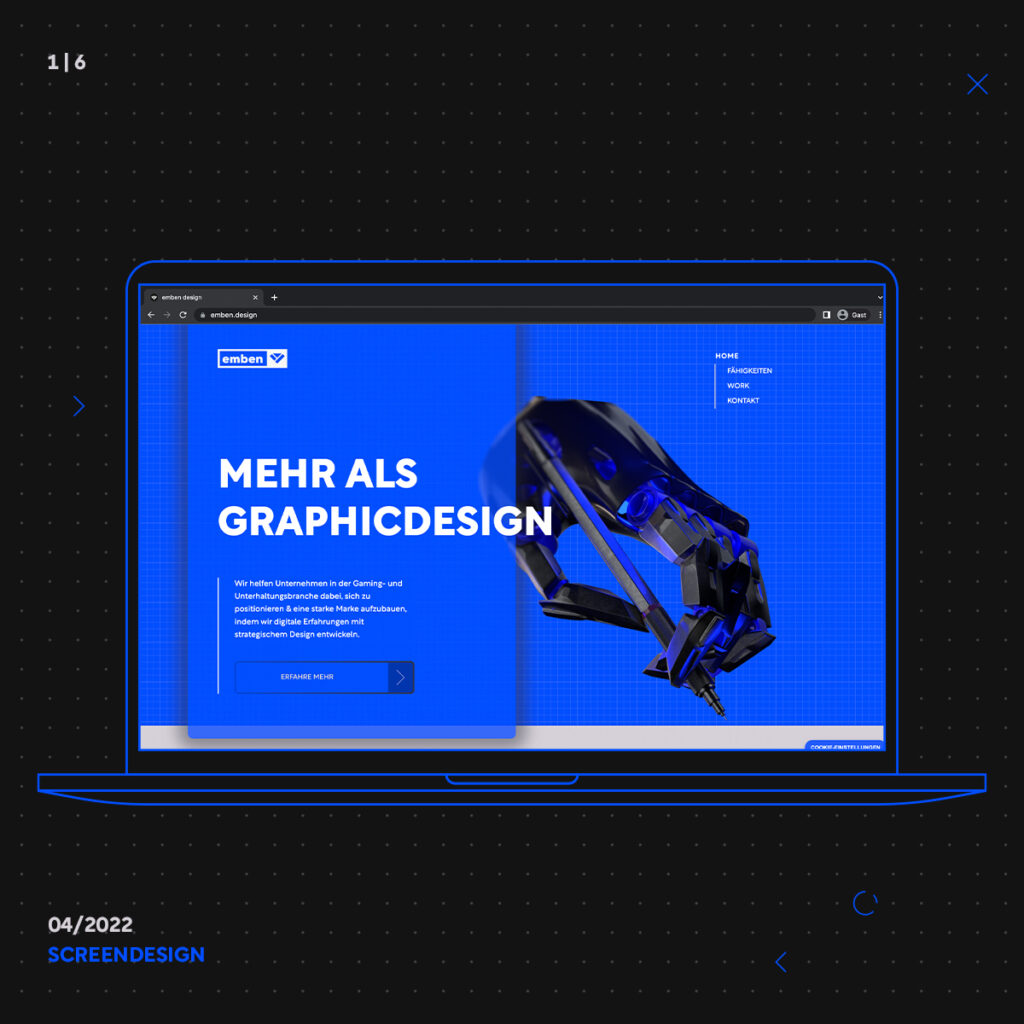
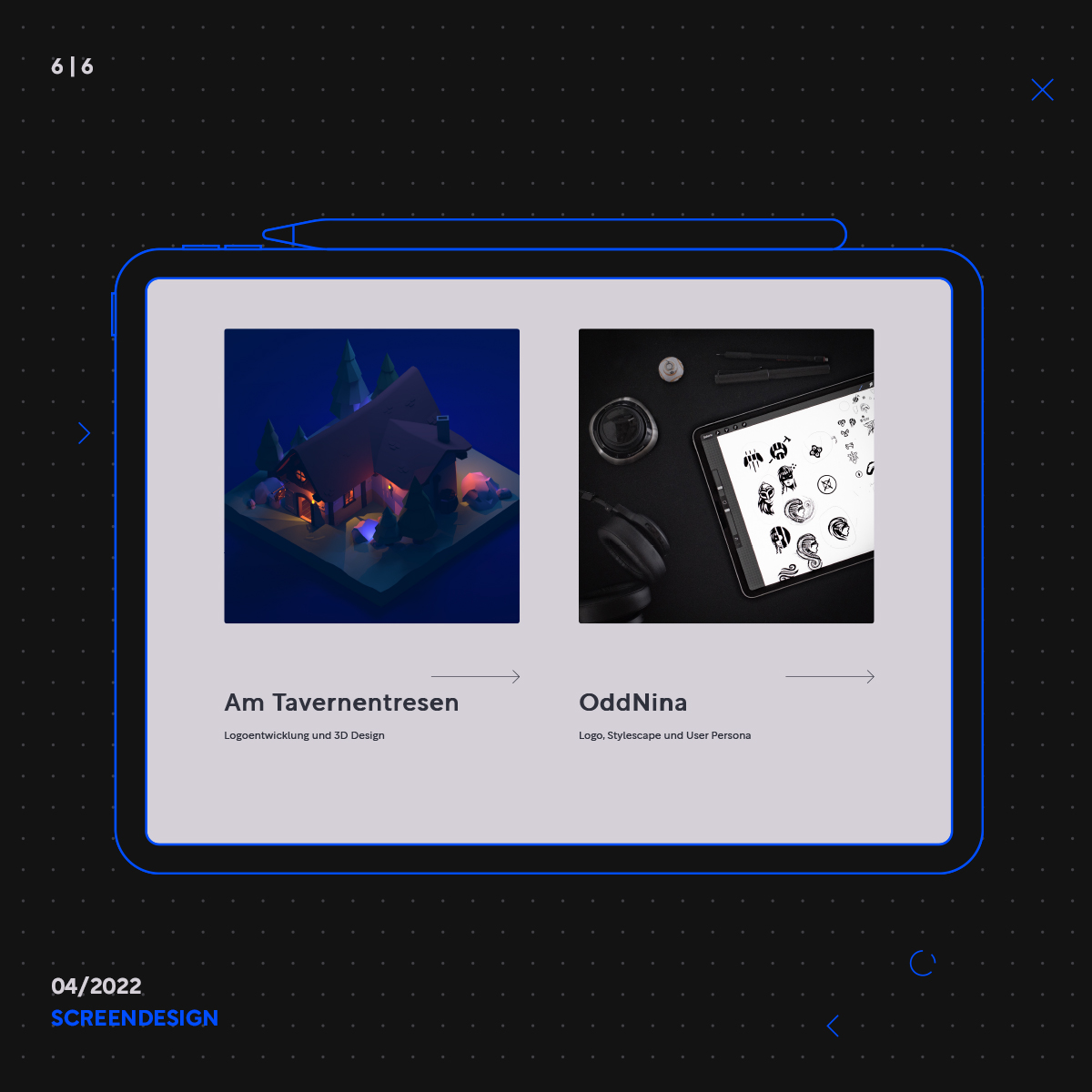
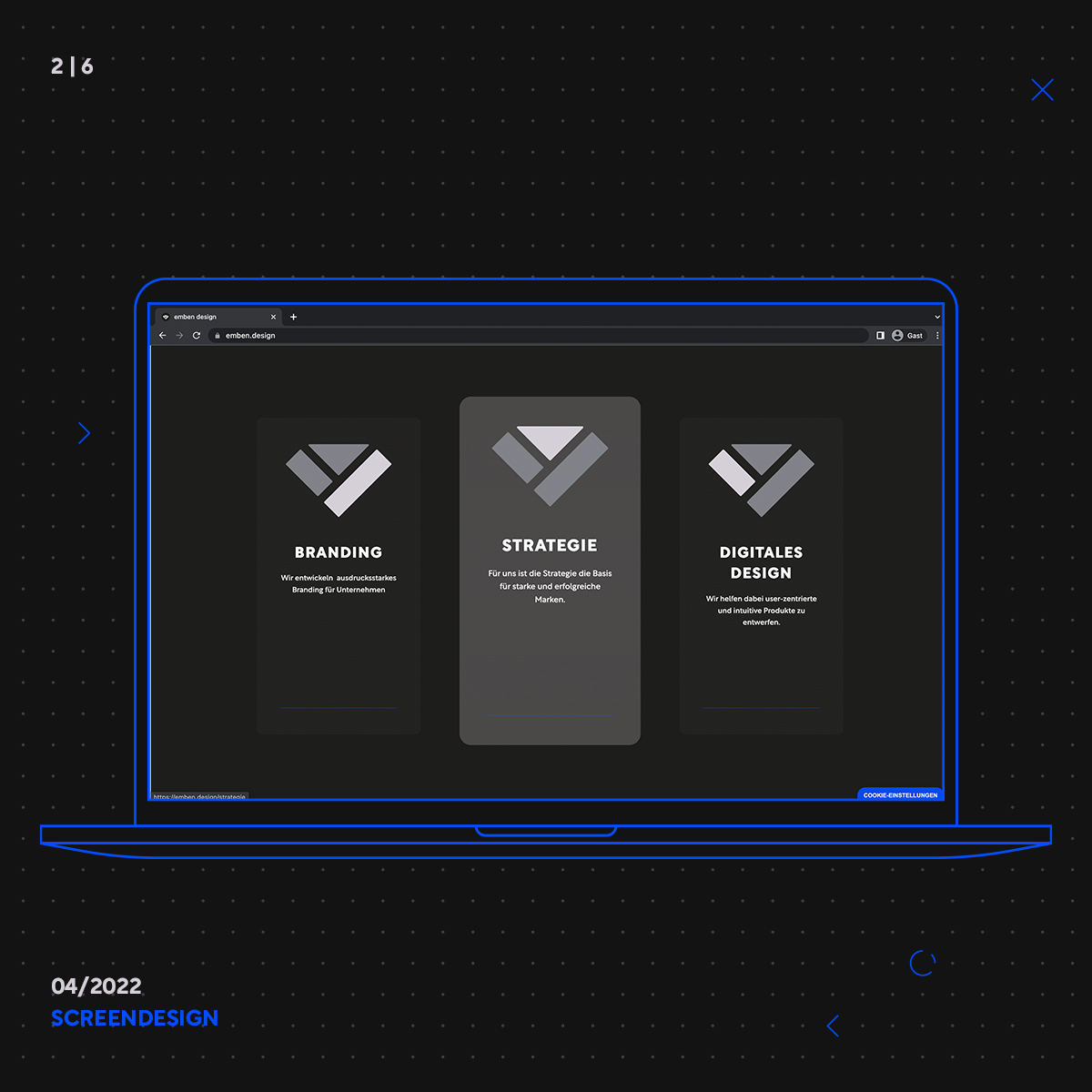
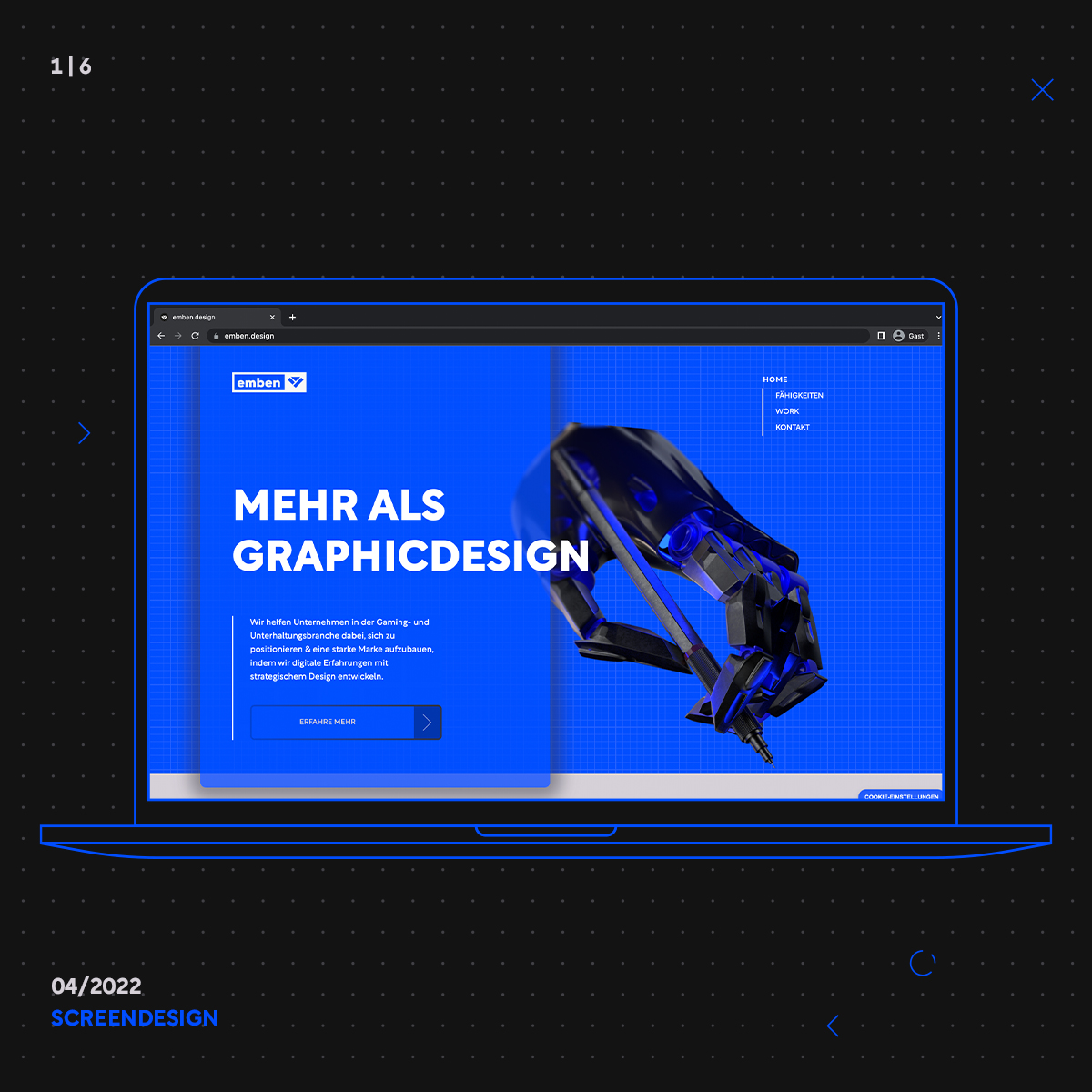
Gestaltung einer Webseite für das eigene Unternehmen: www.emben.design
Auszug aus Johanns Dokumentation: (…):
„Damit die Umsetzung in eine funktionierende Webseite reibungslos und ohne großes Nachdenken funktionieren konnte, entwarf ich das Layout und die Wireframes mit Adobe XD und hatte ein sehr präzises Bild von dem, wie die Webseite später erscheinen sollte.
Häufig ist es der Fall, dass wir uns sehr stark von der vorhandenen Struktur leiten lassen und unsere Designentscheidungen davon abhängig machen, was realisierbar ist. Deswegen wähle ich gerne den Weg, mein Design vorher auf einen sehr hohen Endstatus zu bringen. Dies hat zudem den Vorteil, dass man hier auch gerne mehr experimentiert, weil man in der Umsetzung schneller ist. Das wiederum schafft neue Freiräume und die Ungezwungenheit, die das Durchbrechen starrer Vorgaben ermöglicht. Durch diese Vorgehensweise kann auch ein fertiger Entwurf an Programmierer übermittelt werden.
Für die Umsetzung in Webflow ist es, wie bereits erwähnt, enorm wichtig sich mit HTML und CSS auszukennen. Damit ist der Start sehr einfach, hat aber eine starke Lernkurve, wenn es um komplexere Themen wie die Animation, Mikrotransaktionen oder ein responsive Design geht.
Es besteht weiterhin die Möglichkeit CMS Kollektionen anzulegen, die später im Editor gepflegt werden können ohne direkt im Webflow Designer arbeiten zu müssen. Ein Beispiel ist hier die Seite mit der Übersicht der Projekte, hier können beliebig viele Projekte im Nachhinein hinzugefügt werden.
Durch viele Tutorials kann sich dieses Wissen angeeignet werden und sobald man sich eingearbeitet hat, funktioniert es ähnlich wie Photoshop für Webseiten. (…)“